环境准备
1.下载Node.js和Git
Node.js下载地址: https://nodejs.org/en/
Git下载地址: https://git-scm.com/
2.安装Node.js和Git

安装Hexo
1.在E盘中新建一个Blog文件夹,然后通过CMD进入该文件夹
2.通过命令安装Hexo

3.输入hexo -v,检查hexo是否安装成功

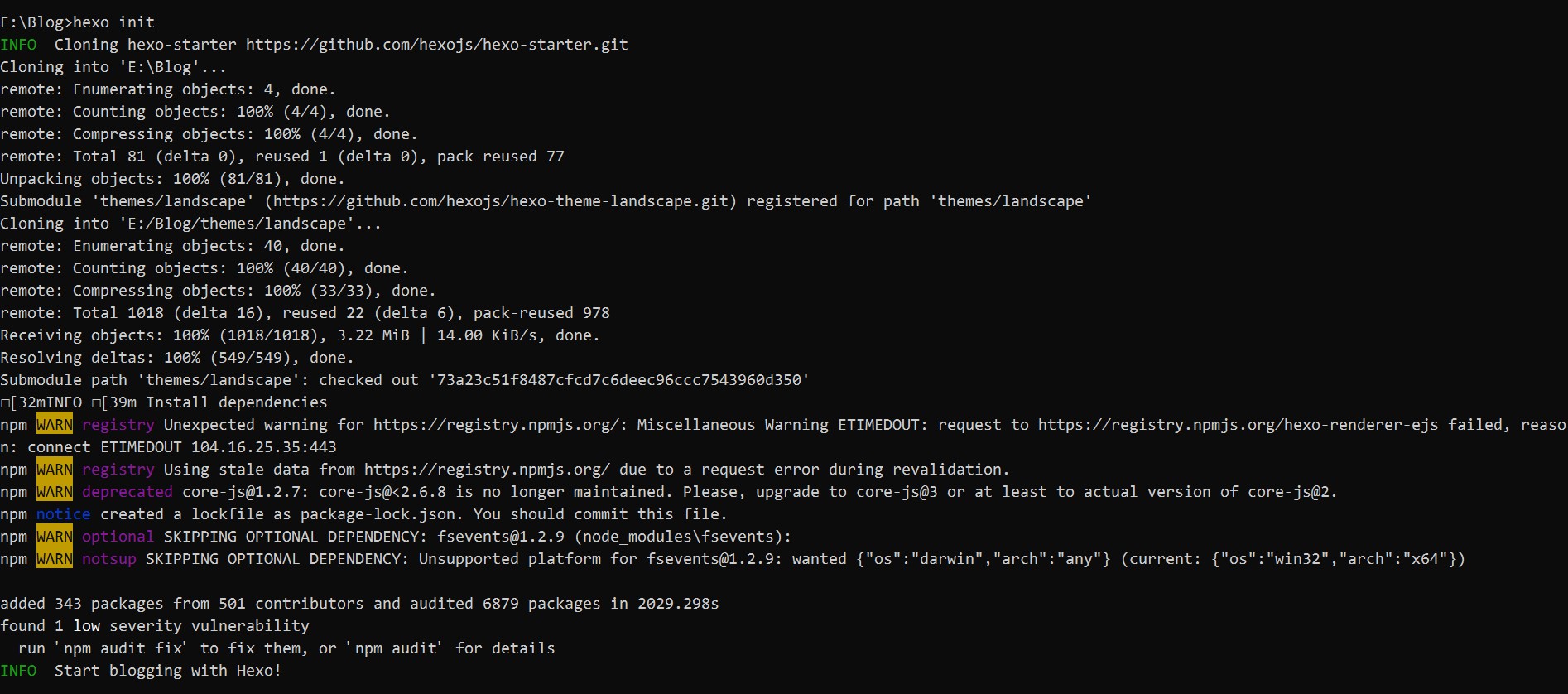
4.输入hexo init,初始化该文件夹(时间有点长!)

5.看到后面的”Start blogging with Hexo!”即可
6.输入npm install,安装所需要的组件

7.输入hexo g

8.输入hexo s,开启服务器,访问该网址

9.看到下图就表示Hexo部分成功了

注:若第8步中出现端口被占用的话,hexo server -p 端口号来改变端口号(hexo server -p 5000)

Github配置
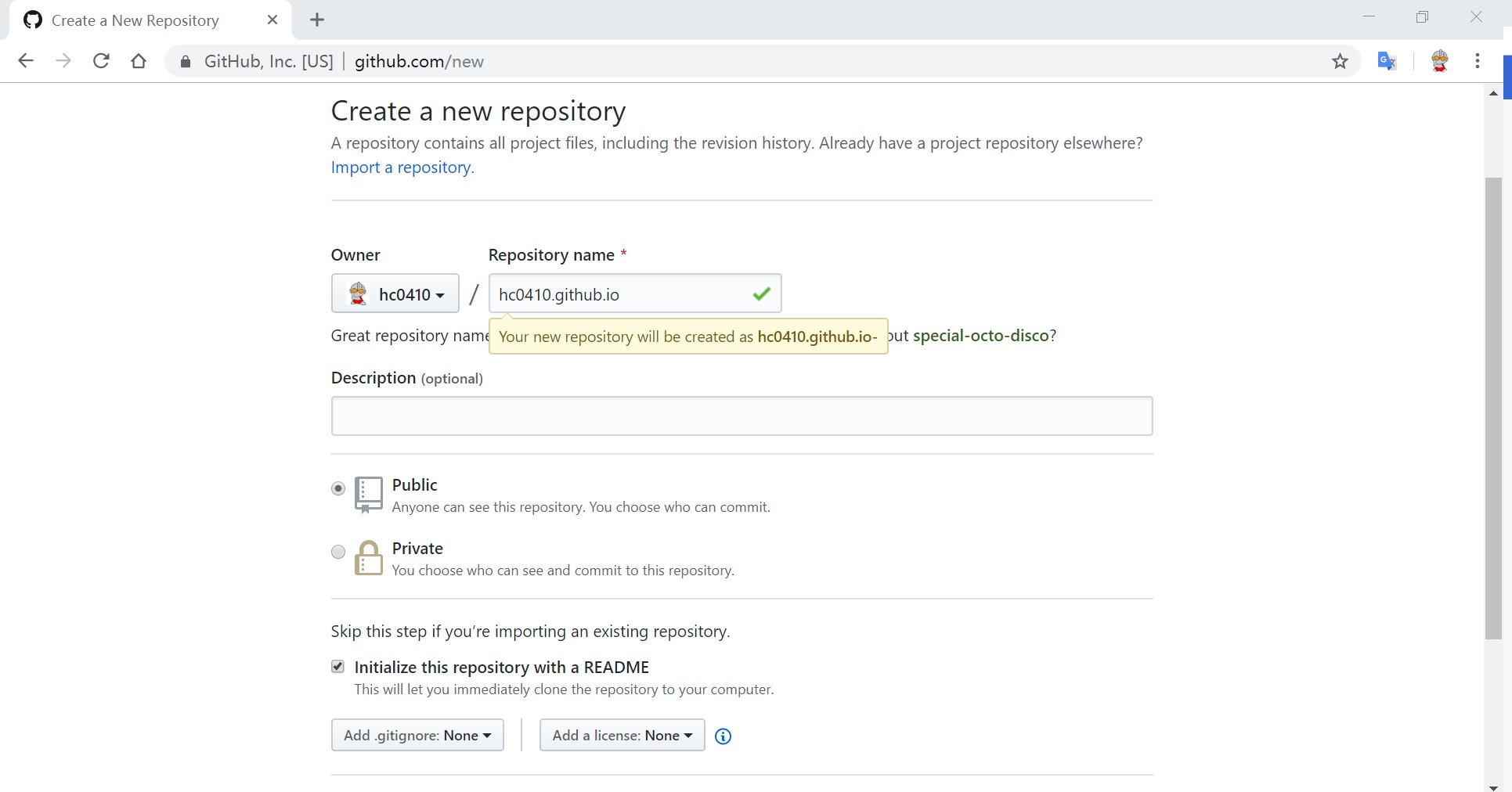
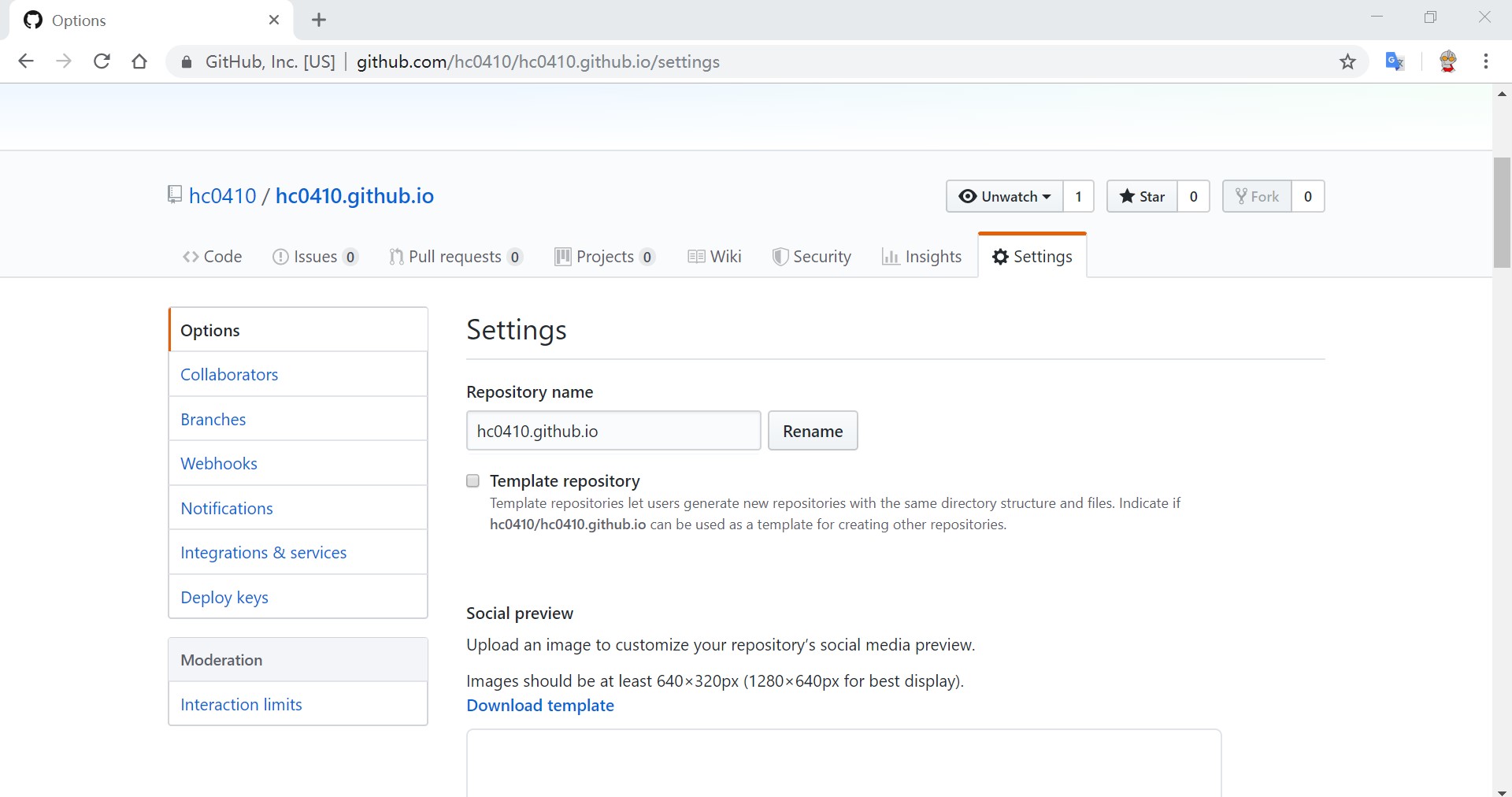
1.Github新建项目,项目名格式:账户名.github.io,并且需要勾选Initialize this repository with a README

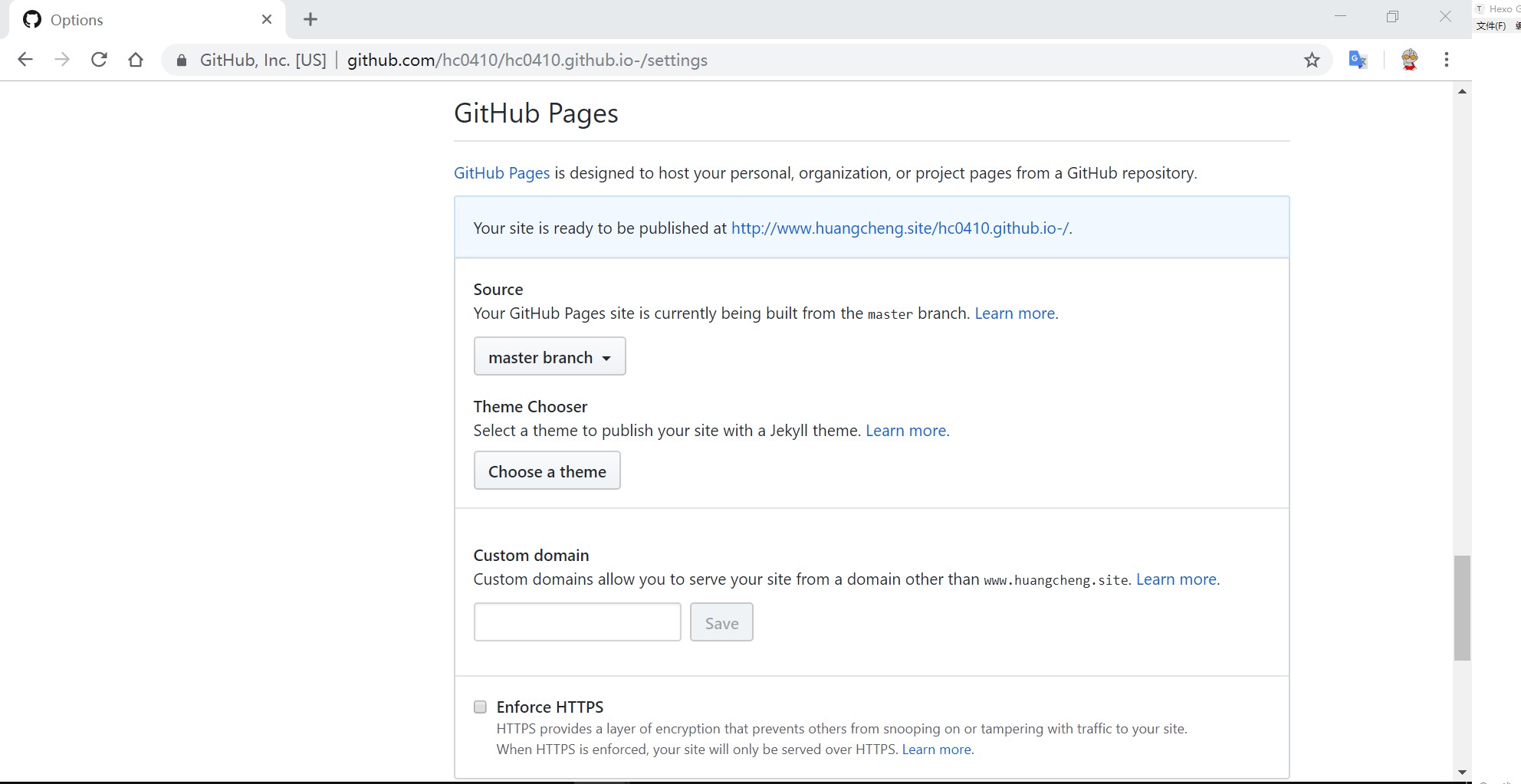
2.建好之后项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。


Hexo和Github Pages关联
1.设置Git的user name和email,在E:/Blog下,右键选择Git Base Here

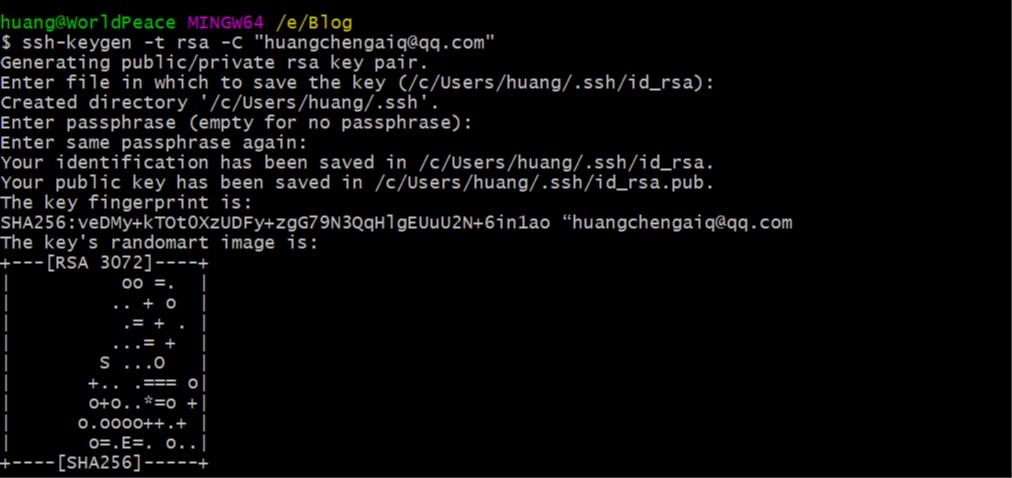
2.输入ssh-keygen -t rsa -C “huangchengaiq@qq.com“,连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)。

3.输入eval “$(ssh-agent -s)”,添加密钥到ssh-agent

4.再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent


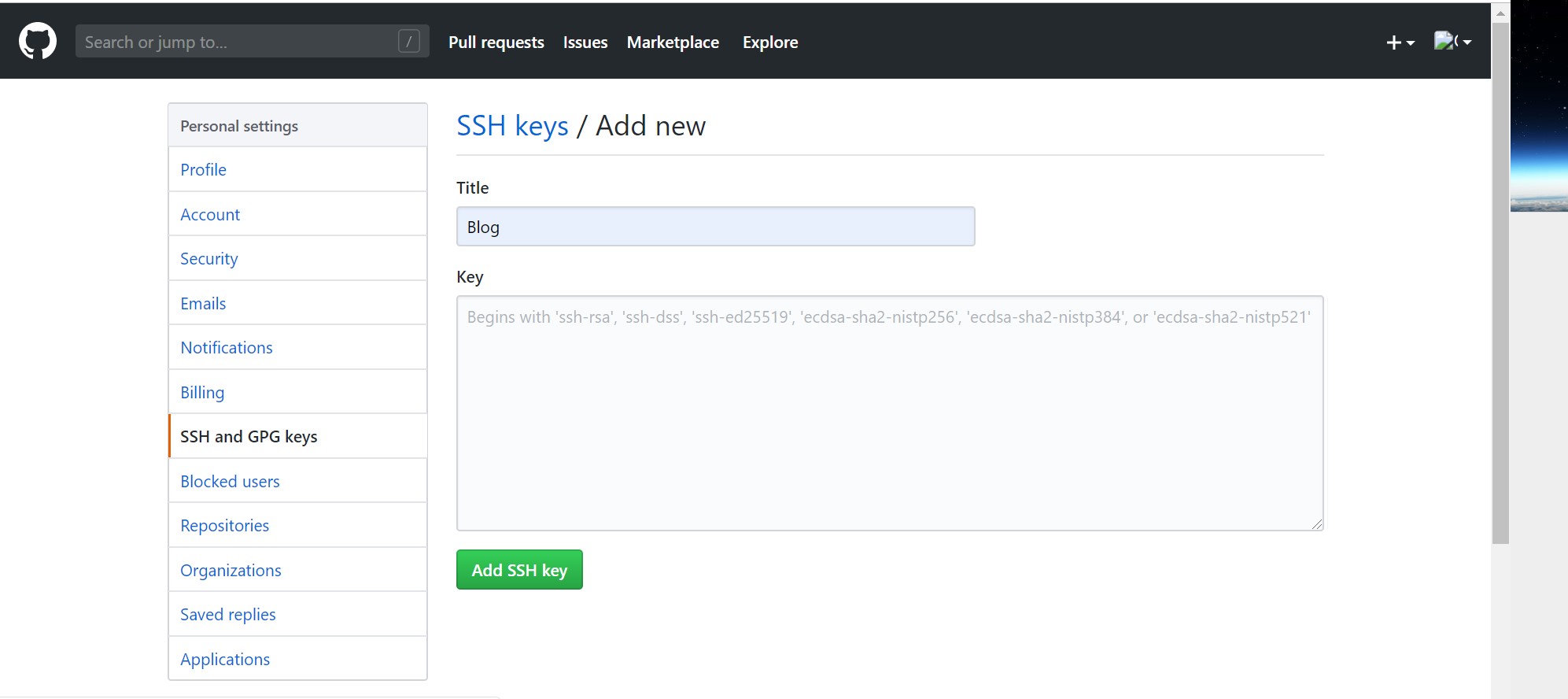
5.登录Github,点击头像下的Settings,添加SSH Keys

6.点击new ssh key,将id_rsa.pub文件里的内容复制上去

7.执行ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了

交由github托管
1.修改 _config.yml
1 | # Deployment |
修改为
1 | # Deployment |
2.最后安装Git部署插件,输入命令:
1 | npm install hexo-deployer-git --save |
3.访问hc0410.github.io
绑定自己的域名
如果你想用Github二级域名访问,就无视这一步,如果你想用自己的域名访问,请继续看。
1.在阿里云或者腾讯云上买一个自己的域名,先解析域名的CNAME记录到你的Git二级域名。

2.然后访问你的博客Git项目地址,点击Create new file新建文件,命名CNAME,内容写上你的域名,不要http等。
这时候就可以通过自己的域名访问博客了。

3.一般每次同步到Git的时候,CNAME文件都会消失,这时候我们需要在本地服务器的/Blog/source目录里新建个同样的CNAME文件。这样可以防止CNAME文件消失,导致域名404错误。